
Locators in Selenium
Introduction
We all know that locating any element on a web page is a complex task. You may be thinking is there any simplest way to locate elements. You have located the right article! Here we shall understand what locators, types of locators, are and how to use them to simplify your job.
What are Locators in Selenium?
Locator is a unique command used to identify web elements placed within a webpage. This is a command which instructs Selenium to use certain GUI element like Text Box, CheckBox, or Buttons, etc. to complete the operation. Usage of a correct GUI element is always predefined but in automation, scripts selecting an accurate GUI element is tough. In some cases, you may use a wrong GUI element or you may not even use any element. Therefore, it is very important to use the correct locator for quick execution testing.

What Are Different Types Of Locators?
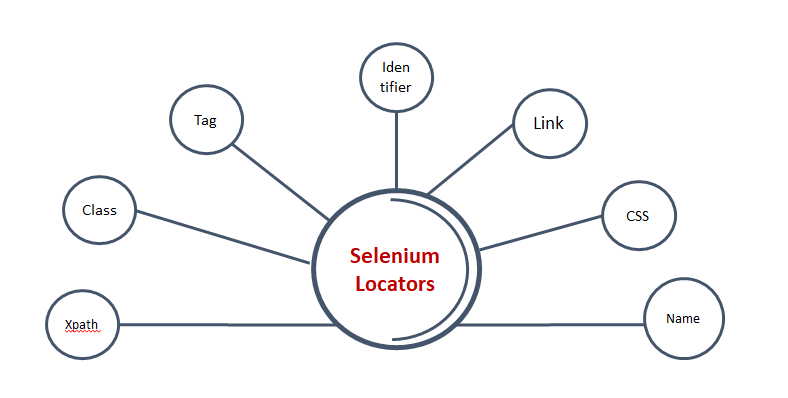
You need to know how to select a web element. You must have an accurate approach to selecting a web element. There are many web elements such as id, text box, radio button, etc. The concept of choosing a web element is something like, the effective locator that will lead you to a stable process of automation script. To identify the web elements precisely, Selenium uses the following types of locators:
- Name locator
- Id locator
- CSS Selector
- Partial link text and linkText
- XPath
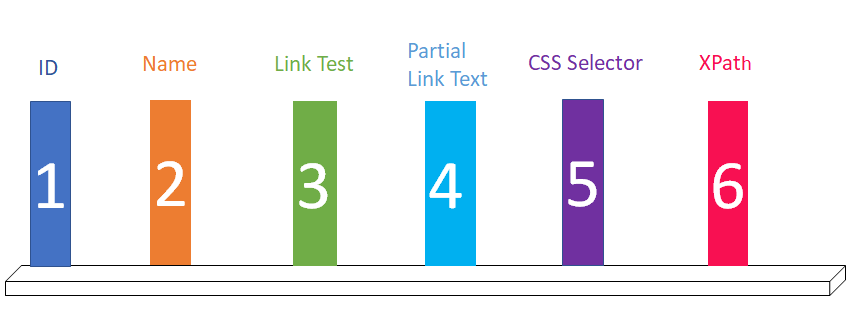
The following image shows the stage-wise usage of these locators:

Let us now understand each locator in detail.
ID Locator
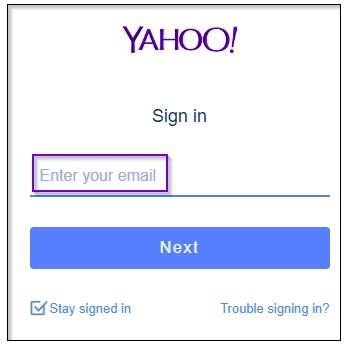
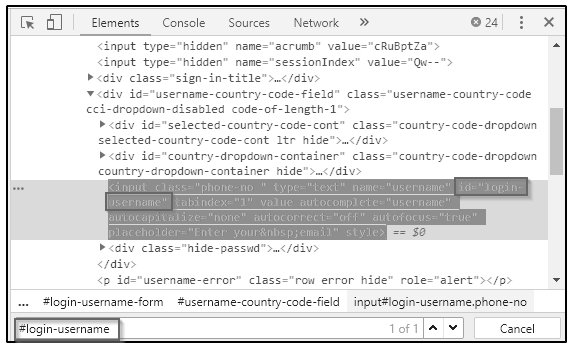
This is the most widespread and easy way to identify web elements. Locating through ID is generally safe and it is the fastest way as well. Let’s understand this method with an example. Launch your Google Chrome and navigate to the yahoo.com home page where you can see the sign-in option. We will locate the email text box with the help of ID locator.

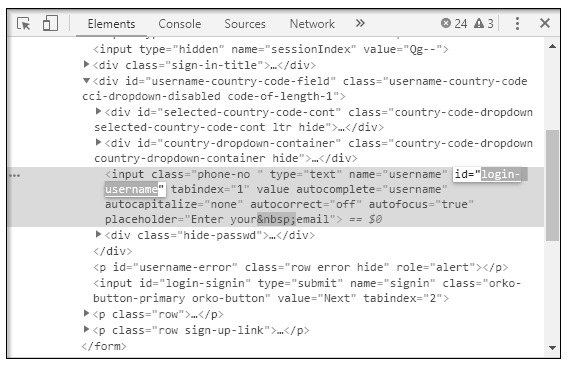
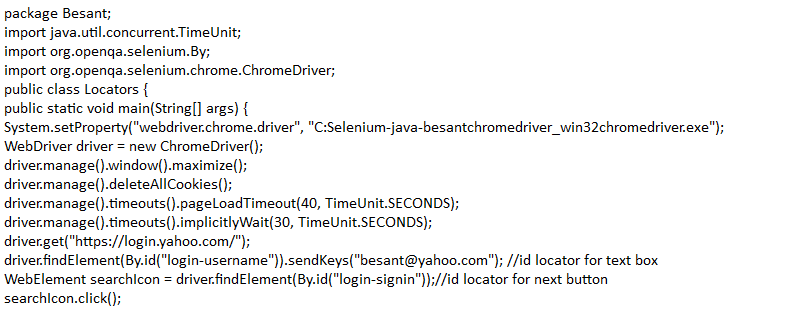
You will notice that there are attributes like input tag, class, and id. Use login-username as your value of id locator to locate the email text box.

We shall now automate the text box by sending values through id locator

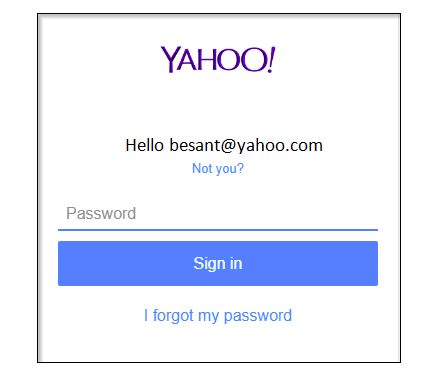
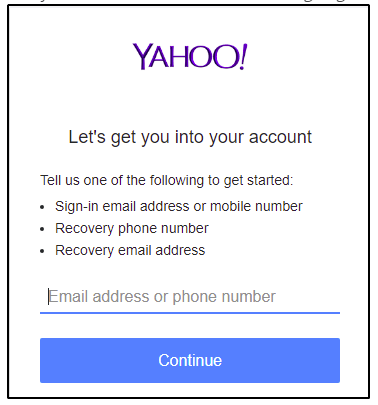
Run the above script, you will see that chrome will launch Google Chrome and navigate you to yahoo mail. Now, put the email id and go to the next page as shown in the below image.

Name Locator
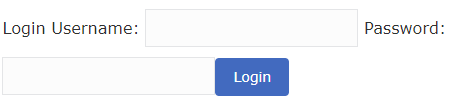
Using the name attribute is also one of the efficient ways of locating. However, you should always remember that IDs and names will not be unique in all cases or webpages. When you use the name locator, the first element similar to a name attribute value that matches the location will be returned. If nothing matches your search, then you will see NoSuchElementException. If you have a page like below

Name = login
Name = password
Use the following code in your Selenium test script to complete the action.
WebElement elementUsername=driver.findElement(By.name("login"))
WebElement elementpassword=driver.findElement(By.name("password"))
Link Text
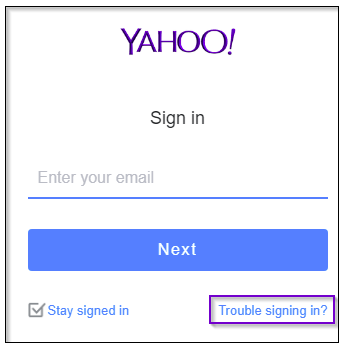
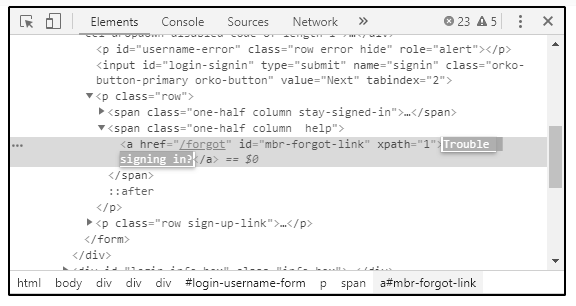
The Link Text helps you in identifying the hyperlinks on a webpage. You must use anchor tag (<a>) for completing this action. If you want to create hyperlinks you must use both anchor tags and then Link Text. For example, if you are trying to locate “Trouble Signing in?” on the webpage:

You will see that it begins with anchor tag but it is not having any name or id. Here you must use Link Text.

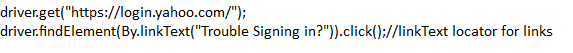
Use the below code and then you will be navigated to the right webpage as shown in the below image.


Sometimes you may also have to use Partial Link Text. Now, let’s modify our code and just use Trouble. See the code below:
![]()
Even in this case when you run this code you will land on the right webpage. However, the difference is that you are just using a partial value to locate.
CSS Selectors
In order to provide style rules to webpages, CSS selectors can be used. And also for finding one or more elements on the same page. This is best suitable for fining complex elements on the page.

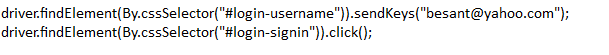
Once again we will consider the yahoo page for understanding CSS selectors. Inspect the email text box. CSS selector will always begin with #, the element is highlighted only when you enter the id attribute value as the username. Use the below code:

Run this code you will be sent to Yahoo Login page and you will be asked to enter a password.
XPath
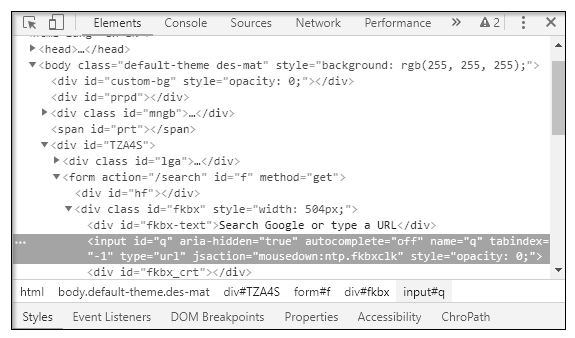
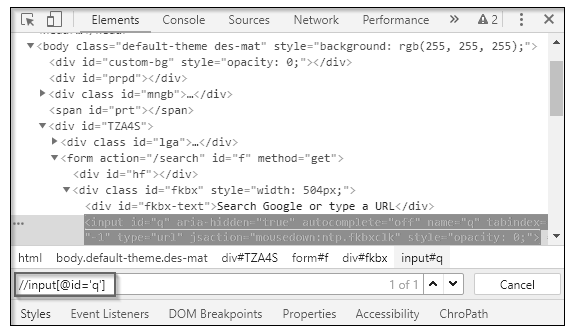
In order to query XML docs, XPath is used. It is a language and a very important method to locate elements. It includes conditions and path expressions. We will continue using an example. Open Google.com and let’s try to locate the search box through XPath. You will notice attributes and input tags like id and class. Use these attributes and tag names to build XPath to locate the search bar.

Click the elements tab and press Ctrl F in order to open the search box. Use the XPath string selector which gives you search depending on the criteria. Begin with // input which means a tag name as shown below:
//input[@name=’q’]

When you write XPath the element gets highlighted which means you are trying to locate this particular element using XPath.
Related Blogs
- What is Selenium?
- Selenium Career Opportunities
- RPA Vs Selenium
- Importance of Selenium with Software Testing
- Why Selenium is So Famous Recent Days?
- Robot Class in Selenium WebDriver
- How to Take A Screenshot in Selenium WebDriver
- Create a Selenium Maven Project With Eclipse
- How to handle Alert and Pop-ups in Selenium WebDriver?

