
What is Angular?
Currently, application development using Web standard technology is done by hundreds of IT companies in India. So many projects are offshored to India by small- medium- and large-sized foreign companies. Indian IT companies use many frameworks for this purpose. Among them, Angular is the most popular one. So, job seekers in the web development field often ask the question: “What is Angular?” I, am Angular trainer, will give a comprehensive answer here for that question.
What is Angular?
The name Angular derives simply from the fact that the HTML tags are enclosed by angle brackets. This blog is ready to give you an outline of Angular, which is a widespread and extensively benefited client-side framework.
Originally called AngularJS, Angular is Google’s JavaScript (TypeScript-based) open-source front-end web application framework. It is designed specifically for creating dynamic web applications. With this framework, you can develop front-end based applications without having to use other plug-ins or frameworks. Angular is used to develop state-of-the-art client-side applications, especially Single-Page applications. It has a series of features and tools that simplify the development of the applications themselves while simultaneously guaranteeing excellent performance results.
Angular is very similar to the JavaScript framework as it is open-source. Angular was primarily familiarized by Google. A developer group from Google has developed this Angular framework, which is one of the top widespread modern frameworks. As there is great support from thAngular CLI and Angular Appe Google team and many ideas are being imported, Angular is said to be up to date. All the latest trends available in today’s market are incorporated with this wonderful framework.
You can use this framework to develop Single Page Applications. Pure JavaScript is used to write this Angular framework. Various platforms like mobile, web and desktop natives are supported by Angular. People who are fond of using Angular tools can also get the design patterns for building the assignments in a maintainable method. Usage of classes and methods becomes easier for you if using an Angular application that is properly crafted. A convenient code is structured enabling the users to reduce the time for learning what is going on.

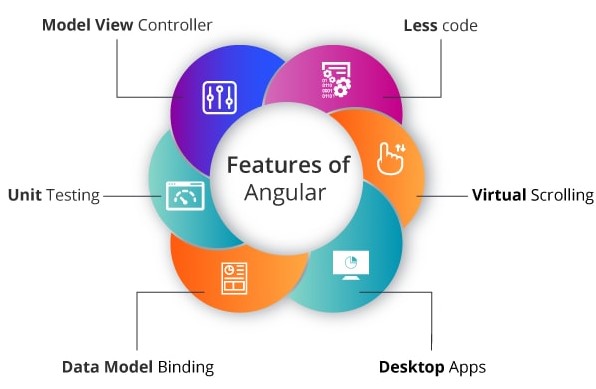
Features of Angular

Below are some of the powerful features available with Angular:
Less code:
Plenty of scripts is necessary just to design an application when performing DOM manipulation. But the very minimal amount of code is enough for DOM manipulation if using Angular.
Model View Controller:
The angular framework is constructed on a well-known idea called Model-View-Controller (MVC). I hope you all are aware that MVC is a design pattern that is used in the entire web applications in today’s modern trend.
Unit Testing:
We have an excellent test framework known as Karma designed by the Google development team. This is very much helpful for performing designing unit tests for AngularJS applications.
Data Model Binding:
While binding data to the HTML controls, special code is not required. Simply by adding very few snippets of code is possible to bind data, which is done through Angular.
Desktop Apps:
Using Angular, you can easily create applications that are desktop-installed across various operating systems such as Windows, Mac, and Linux.
Virtual Scrolling:
To load and unload items from DOM, Virtual Scrolling in Angular is principally used. This process is completely based on visible parts of lists.
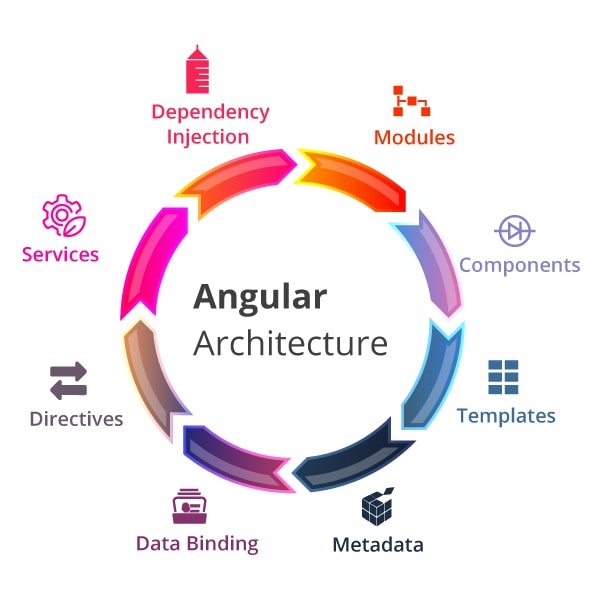
Angular Architecture Overview
SPA is an architecture that was born by browser evolution and the emergence of HTML5 as a front-end development technology that replaces RIA (Rich Internet Application) that can provide rich UI such as Adobe Flash and Microsoft Silverlight. Comfortable operability like desktop applications can be realized with web technologies such as HTML, JavaScript, and CSS.
The fundamental blocks that build an Angular application are called NgModules. Modules are containers to store the components and services of an application. They give a compilation context for components. In Angular, each program can be seen as a hierarchical module tree. Other modules are linked from a root module in a process called import. In Angular the modules declare as TypeScript classes . These classes, usually empty, are decorated with a special function. It is the function @NgModule() that receives an object as the only argument. In the properties of that object is where the module is configured.
The modules are containers. The first thing we are going to keep in them will be components. The components are the basic building blocks of web pages in Angular 8 . They contain a visual part in html (the View) and a functional part in Typescript (the Controller). Components, like the rest of Angular artifacts, will be TypeScript classes decorated with specific functions.
The Angular framework contains numerous libraries, where few are core and remaining as optional. The most crucial building blocks of Angular application are listed below along with its description:

Modules:
The application built with Angular is modular. The modularity system incorporated with Angular is called NgModules or Angular modules. The minimum of one Angular module class is available with each Angular app, which is called a root module. The most important properties of NgModule are imports, exports, providers, bootstrap, and declarations.
Components:
The component which is helpful in controlling a screen patch is known as a view. Components are easily created, updated and destroyed when the users operate through the application.
Templates:
Components are always with their companion called Template. An HTML form that explains the Angular about the process of component rendering is known as template.
Metadata:
Metadata is to inform Angular about the process of a class. Also, metadata contained in the component informs the Angular of the place to take the chief building blocks that need to be specified for the component. So far as explained, metadata, component, and templates together are said to define a view.
Data Binding:
Data Binding is supported by Angular. Data Binding is a process of organizing the template parts along with component parts. In order to tell Angular the process of connecting both sides, you can add the binding markup to the HTML template.
Directives:
The templates of Angular are always dynamic. There are two types of directives in Angular, which are Attribute and Structural directives. By replacing, adding, or removing the elements in DOM, Structural directives can simply modify the layouts. To modify the behavior or appearance of an existing element, Attribute directives are used.
Services:
For an application, we need to have a few features, values, and functions. This provision is made by Services. Any task performed to complete an application design is called to be a service. Examples of services are data service, tax calculator, logging service, application configuration, etc.
Dependency Injection:
To get the supply of new instances of a class which would be a completely formed dependency based on the requirement, Dependency injection plays a major role. Services are the most important dependency. To afford fresh components along with the services as per the requirement, Dependency injection is used by Angular. The angular framework is containing dependency injection, which can be used anywhere.
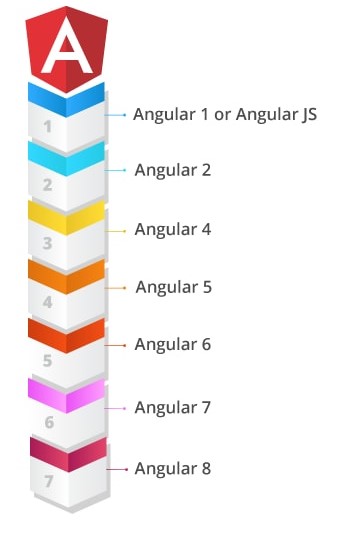
Different Angular Versions

Angular Versions with Explanation
Below are the different versions of Angular (Angular 1 to 8) and its explanations:
| S. No | Angular Version | Released on | Changes and new features | Description |
|---|---|---|---|---|
| 1. | Angular 1 or AngularJS | Released on 2009 |
|
|
| 2. | Angular 2 | September 14, 2016 | Adopted TypeScipt and components; Support for mobile devices. |
|
| 3. | Angular 4 | March 23, 2017 | Some major changes in the core library Else block in *ngIf, Animation features changed from @angular/core to @angular/animation; measures to decrease the size of AOT compiler generated code |
|
| 4. | Angular 5 | November 1, 2017 | Progress achieved in material design, build optimizers, support of incremental compilation of an application. and progressive web applications. HttpClientModule and Angular Universal State Transfer API and DOM Support introduced. |
|
| 5. | Angular 6 | May 4, 2018 | his is a major release that focuses less on the underlying framework and focuses on the toolchain and the ability to move quickly in Angular in the future. Additional elements are, ng update, , ng addAngular element, Angular Material + CDK component, Angular Material starter component, CLI workspace, library support, Tree Shakable Provider, improvement of animation performance, and is RxJS v6. |
|
| 6. | Angular 7 | October 18, 2018 | content projection using web standards for custom elements, new “original” placeholder value on extracted XMB, virtual scrolling, supporting to TypeScript 2.9, Can Load interface, Do Bootstrap interface. |
|
| 7. | Angular 8 | May 28, 2019 | Lazy loading, Web worker, path Params Or Query Params Change mode for run Guards And Resolvers in the Router, TypeScript 3.4 support, Added Predicate function mode for run Guards And Resolvers and differential loading of Angular Ivy as an opt -in preview. |
|
What are the differences between Angular and AngularJS
| Parameters | AngularJS | Angular |
|---|---|---|
| Script | Based on JavaScript | Based on TypeScript |
| To use a property or event | you must remember the correct ng directive | uses () for event binding and [] for property binding . |
| Mobile features | Not focused on this | Supports mobile features |
| Syntax for routing | Uses $routeProvider.when()to configure routing | Uses @RouteConfig{(...}). |
| Performance | Drawing speed of the view is moderate | Drawing speed of the view is 3 to 5 times faster than Angular JS. Template pre-compilation and view caching are used to reduce memory usage and CPU load. |
| Template engine | Has many directives and every developer can also specify new custom directive. | Angular also has standard directives, but they are used in a bit different way. E.g.: ng-model in AngularJS means that you want to create two-way binding. If you want to create one-way binding, you should use ng-bind. |
| Features that affect supporting by various browsers | Have controllers | Controllers are replaced by components. |
| One-way data binding | ng-bind is used to link data in one direction (one-way data binding) | Replaced by one-way data binding.[property] |
| Two-way data binding links | ng-model | replaced by [(ngModel)] |
Installation of Angular
Now let us see the pre-requisites and the Angular installation procedure in the Windows system.
- Pre-requisites of Angular installation:
- Size: 4GB RAM
- Operating system Windows 10
- Free space required is 10 GB
- The need for Node.js and NPM
Open node.js page to download. Nodejs is a javascript that executes JavaScript code outside the browser. With the help of Nodejs, users can develop a variety of applications like web API, network apps, web applications, and command-line tools.
To install the libraries and a few other tools, you need to have NPM (node package manager).
Steps to Install Node.js
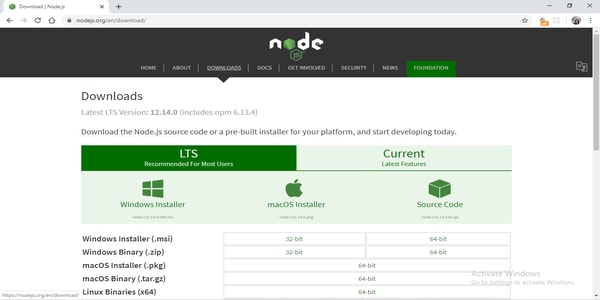
Step 1: Open the nodejs page to download the nodejs file.

Step 2: As we are installing the nodejs in the windows system, select Windows Installer from the list of OS.

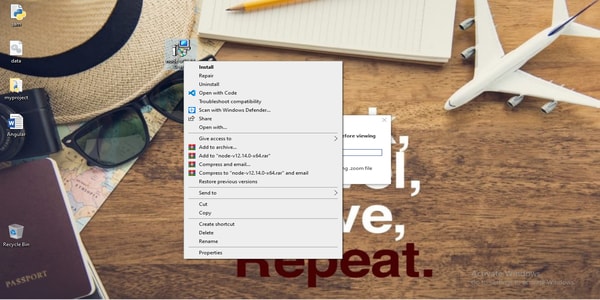
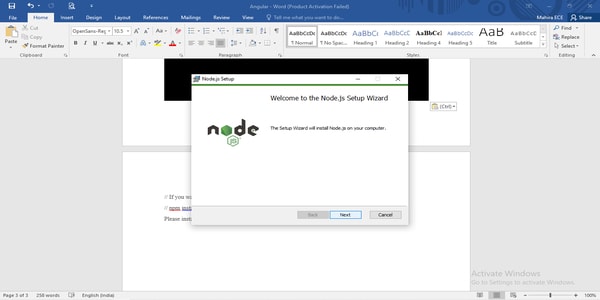
Step 3: Click on the node file to initiate the installation process and you will get a Welcome setup page.


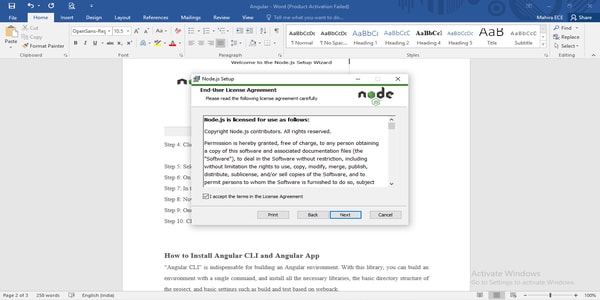
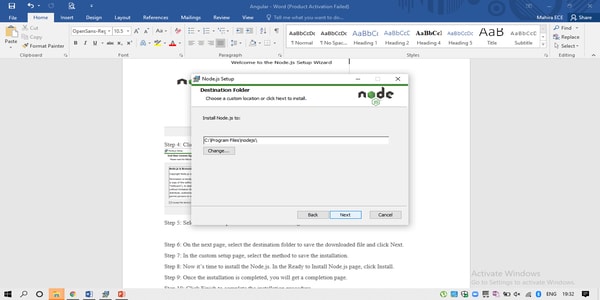
Step 4: Click Next in the welcome page and a license agreement page appears.

Step 5: Select the “I accept the terms in the License Agreement” and click Next.
Step 6: On the next page, select the destination folder to save the downloaded file and click Next.

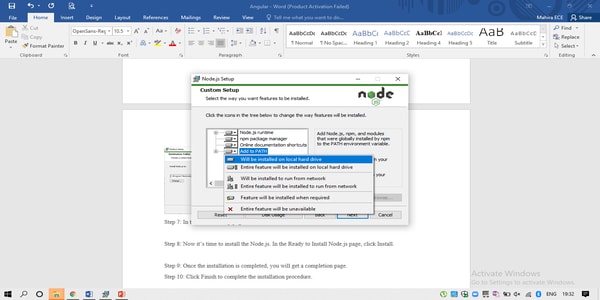
Step 7: In the custom setup page, select the method to save the installation.

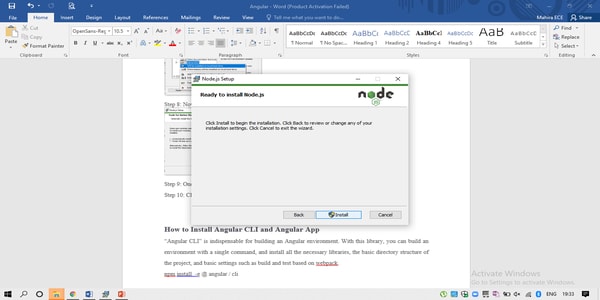
Step 8: Now it’s time to install the Node.js. In the Ready to Install Node.js page, click Install.

Step 9: Once the installation is completed, you will get a completion page.
Step 10: Click Finish to complete the installation procedure.
How to test the installation?
- Run the command “node -v” in command prompt. The screen should display output with the version number, for example, v10.15.0. The version depends on your selection.
- To test the status of npm, type the command “npm -v”. The output value must always be greater than 5.
Steps to Install TypeScript
- Navigate to https://www.npmjs.com/package/typescript and copy the command “npm install -g typescript”.
- Open the command prompt, paste the copied command and run.
How to Install Angular CLI and Angular App
“Angular CLI” is indispensable for building an Angular environment. With this library, you can build an environment with a single command, and install all the necessary libraries, the basic directory structure of the project, and basic settings such as build and test based on webpack.
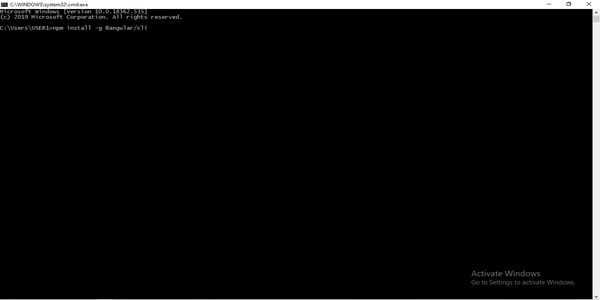
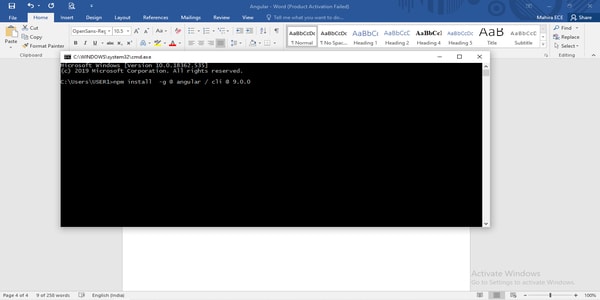
npm install -g @ angular / cli

// If you want to proceed with hands-on, match the version,
// npm install -g @ angular / cli @ 6.2.1
Please install with //.

Installation of Angular CLI
To create the first Angular application, you have to install the Angular CLI.
- Navigate to https://cli.angular.io/ and copy the command “npm install -g @angular/cli”.
- Open the command prompt and paste the command and press Enter.
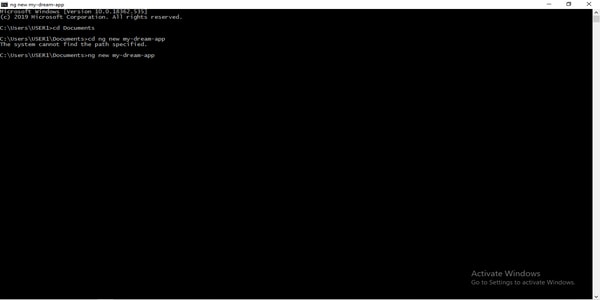
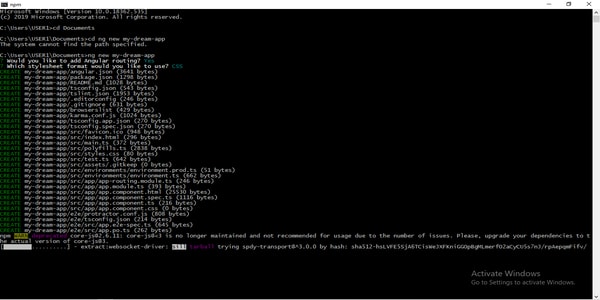
- Now type “ng new welcome to our word” and press Enter.
- If you can see the message “Project ‘welcome to our world’”, it is confirmed that the app is created on the disk.
- The next step is to type “cd welcome to our world” and press enter. This will create an Angular app.
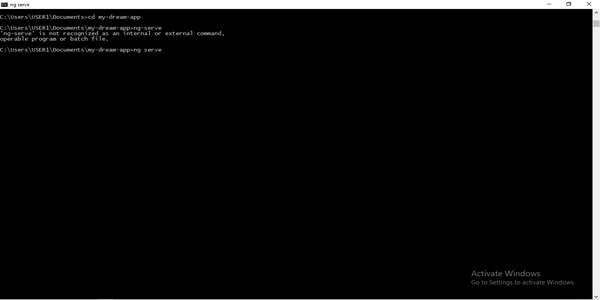
- Now type “ng server” and press enter.
- The final step is to run the “welcome to our world” angular app in the browser.
Create an Angular App
ng new Execute the command.
( npm install. Also executed automatically.)
ng new MyApp // Enter the project name you want to create after new.

If you want to use Sass
ng new my-app –style = sass // SASS
ng new my-app –style = scss // SCSS

ng serve Check operation with
ng serve Start the local server with and access http: // localhost: 4200 / to check the operation.
cd MyApp
ng serve
↓ If this screen is displayed, preparation is complete


ng command (angular-cli shortcut command)
Excerpts that are likely to be used. See https://github.com/angular/angular-cli for the
rest of the commands.
What is Angular Lazy Loading?
If you are creating a site with single page application, you may find that it takes more time to display the components due to the addition of functions.
Angular provides a lazyload module that can perform lazy loading, and it can be set to load only the necessary files. It is actually a mechanism for loading modules called at the time of routing, not at the time of application startup, but at the time of initial routing. For example: Suppose you have a site that displays a login screen when you access it. When accessing the login screen using the LazyLoad module, it is possible to read only the data related to login and load other data after log in. This reduces the amount of content that is loaded first and can be expected to speed up the loading of the initial page.
Lazy Loading in Angular
Do you know what is lazy loading in angular? Yes, let us discuss on lazy loading of Angular. Lazy loading in Angular is an efficient technique which permits to load JavaScript components. Instead of downloading the web pages in bundles, you can easily download the web pages in chunks using the Angular Lazy loading option.
What are the advantages of Angular?
Currently, the Web development companies in South India — especially the IT companies in Chennai and Coimbatore in Tamil Nadu, Hyderabad in Telangana, Visakhapatnam in Andhra and Bangalore in Karnataka — use JavaScript frameworks. Among them, “Angular” (formerly AngularJS) is the most frequently used. I will briefly the advantages of Angular here.
Full-stack (All-in)
The main advantage of Angular is that it’s full-stack. You can use all necessary functions for general application development right after installation. In addition, there is a large number of libraries are available, allowing you to freely expand the functions. Additional libraries are not required, but if you introduce UI tools, debugging tools, etc., development can be performed more smoothly.
Component Oriented Development
Today’s nice-looking web pages are made up of many UI parts, and they are structured in a complex hierarchical structure. The most difficult part of creating a web application is the control of these complex intertwined UI components. In Angular, development is performed on a component basis. Since a small program is created for each component, and finally an application is created by combining them, development can proceed without worrying about the relationship of UI parts during development.
Packed with modern web technologies!
It is based on the friendly JavaScript, but in fact, Angular is packed with the latest technologies from various web standards developed and promoted by Google. JavaScript was previously known as ECMAScript. ES6 is the new version of JavaScript, which has several features that enhance the power of the language. Angular incorporates many of the great features of ES6 and TypeScript. The testing framework Jasmine and the command line tool Karma are used to test Angular projects and it saves much time. To manage change detection, you can use Zone.js. With all these, Angular like a modern Web technology trade show.
Angular with the features described above is an attractive framework for cutting-edge web development. Not only the engineers in the field of Web development but also anyone who is associated with the state-of-the-art Web technology must try to learn Angular.
What are the libraries that make up Angular?
| Technology | Overview |
|---|---|
| SystemJS | Library for dynamically loading modules. (Now you can change from an existing Angular application using SystemJS to an application with webpack.) |
| Reactive Extensions for JavaScript (RxJS) | Library for implementing asynchronous processing in JavaScript. RxJS synthesizes Observables and Operators so we can contribute to streams and react to variations using composable operations. |
| Zone.js | Library for managing / manipulating the context of asynchronous processing. Angular uses Zone.js to spot particular async operations occurring to trigger a change detection cycle. |
Angular Features in a nutshell
Angular has many standard features for modern web apps. Here are a few:
- Dependency injection
- Extended HTML template
- Routing with Angular / router
- Ajax request by Angular / http
- Form creation with Angular/forms
- Component CSS encapsulation
- Defense against XSS (cross-site scripting)
- Unit test utility
Why use Angular?
Starting from Angular 2, enormous efforts have been made to constantly improve the framework in terms of performance and reduce the size of the files that compose it as much as possible. The modular architecture allows to structure of an application and simplifies the SPA creation process (Single page application). Together with features such as Angular Router, code-splitting, and lazy loading, it is possible to create applications in which the user downloads only the files that contain only the fragments of code required for the operation of the individual sections of an application. Angular also supports a feature like Server-side rendering which further speeds up the loading and launching of an application, making considerable improvements.
Angular facilitates the creation of Progressive Web App (PWA) and integrates itself perfectly with tools such as Electron to create Desktop applications. It is also used in NativeScript and Ionic to build mobile applications for both Android and iOS.
In implementing a new project, Angular CLI simplifies the process of developing, testing and publishing an application through simple commands.
Finally, given the enormous popularity of Angular, over the years a large and rich community of programmers has been formed that use the framework. For this reason, it is quite easy to find support and answers to any problems that arise during the development of an application on platforms such as Stack Overflow.
Angular concept
Angular has many interesting features like TypeScript and RxJS.
What is TypeScript?
TypeScript is a new language developed by Microsoft that extends JavaScript. It is a superset of JavaScript ES2015 and incorporates the new version of JavaScript functionality. Using TypeScript, you can write state-of-the-art JavaScript without using Babel. TypeScript also has a powerful typing system that allows static analysis of code through type annotations and type interfaces.
Because TypeScript is heavily influenced by Java and the .NET framework (C # and VB), TypeScript is easier to learn than pure JavaScript if developers are experienced with these languages. Among the major frameworks, Angular was the first to have actively adopted TypeScript.
What is RxJS?
RxJS is a library that realizes “reactive programming” to handle asynchronous processing and events flexibly. It combines the features of observer patterns, iterator patterns, and functional programming. RxJS also handles events such as continuous data stream, mapping processes, filtering, splitting, combining, etc.
This library is used by Angular’s HTTP module and some internal processing. Executing an HTTP request returns an observable instead of a normal promise. It’s a powerful library, but a bit complicated. You need to become familiar with the different types of observables/subjects, and you need to learn nearly a hundred methods and operators.
RxJS is useful when dealing with many continuous data streams, including WebSockets, but otherwise, it may be too complicated. However, if you are developing with Angular, you should know the basics.
TypeScript is an excellent tool that improves maintainability, especially when the code base is large or the domain/business logic is complex. Code written in TypeScript is more explicit and more readable. The TypeScript was adopted by Angular for many reasons. RxJS is powerful only in certain cases.
Differences between the three major frameworks Angular, React and Vue.js
| Framework | Angular | React | Vue.js |
|---|---|---|---|
| Provider | Google and community | Facebook and community | Evan You (Chinese), former Google AngularJS development team, and community |
| Used by | YouTube, Google, Udemy, Telegram, Nike, PayPal, and so on. | Facebook services, Twitter, Instagram, Netflix, Dropbox, etc. | Xiaomi, Alibaba, and so on. |
| Programming language | TypeScript | JavaScript (ES5 is also acceptable). JSX notation actually, supports TypeScript as an extension | JavaScript (ES5 also available). TypeScript, supported by extended JSX notation |
| Function | Full stack | User-interface | User-interface |
| Appropriate development style | Big | Small to large | Small to medium |
| Features of writing code | TypeScript / RxJS | JSX | Single component file |
| Data binding | Bidirectional data ? ? HTML | Data ? HTML unidirectional (reversely pick up event and setState () is required) | Bidirectional data ? ? HTML |
| Native app platform | Ionic | React Native | Vue Native |
| The UI library that realizes the tree display | Angular Material tree | React Folder Tree | Element Ui tree |
| Good points |
|
|
|
| Bad points |
|
| Small market share and few libraries |
Difference between Multipage application and Single page application
Multi page applications are the conventional web applications that reload the full page and exhibits the new page when a person uses the web application. In traditional applications, when the screen transitions, the browser issues a request to the Web server, and the server returns HTML as the response. The browser read this HTML, and the screen transition is realized by redrawing the entire screen. Every time you switch to a different screen, a different HTML is read, so one screen = one HTML.
On the other hand, the single page application acquires HTML from the server just like the conventional application at the time of initial display, but the subsequent screen transition receives data (mainly JSON is used) as a response from the server, and the data. The screen transition / update is performed by manipulating the DOM using JavaScript. Since HTML is only acquired in the initial display and subsequent screen transitions are done with JavaScript, one application = one HTML.
Main benefits of adopting single page applications
- A user experience that cannot be achieved with a normal Web page can be realized.
- Overall performance is improved because screen transition is realized by updating the minimum necessary part by DOM operation instead of redrawing the whole screen.
- High-speed page transition can be realized.
- It can be offered as an alternative to native apps.
Why do we need node.js for Angular?
Angular development requires Node.js 4 or higher (and its package management system, npm), because webpack is used to bundle Angular programs into one (or several) js files. node.js is required for the build work. node.js provides you with the npm tool that allows you to download libraries and packages that you would use in Angular.
Impact of Angular in India
India is a major hub of web and mobile application development in the world. India Today magazine reported on Aug 26, 2019, that Angular is one of the most desired skills to get jobs in the web application development sector. On Dec 05, 2019, The Economic Times reported there are around 100,000 web professionals (web designers, developers, digital agencies, IT service providers) in India and digital presence opportunity for them is $650-750 million. Firms in the U.S. as well as in other rich countries offshore web and mobile applications development to India rather than build them in-house, for financial reasons. To meet the high standards of foreign clients, Indian companies hire software engineers who are skilled in frameworks like Angular. Some companies in Bangalore and Chennai even advertise their companies as “Angular development company.” Many IT institutes all over India offer Angular training too. We can also see a notable presence of Indians in the Angular online communities.
Industries using Angular JS
There are 4 major industries using Angular JS which are listed below:
- Travel Applications
- Video streaming Applications
- Content Websites
- Review websites
Travel Applications:
Travel apps are expected to deliver an outstanding user experience to millions of users. Angular JS is used to improvise web performance and raise user adhesion.
Video streaming Applications:
To upload and stream extremely good video content, Angular JS plays a major role in Video streaming applications. YouTube is one of the best examples that use Angular concepts. NetFlix is the other video streaming website built with Angular JS to deliver high-quality content.
Content websites:
There are tons of customers looking for rich content from different websites and hence internet is said to be a store of content that can also be downloadable. AngularJS websites are playing a major role in such requirements. Examples of content websites built with Angular JS are New York Times and Upwork.com.
Review websites:
In today’s market, there are millions of products sold out on many websites and before we make a purchase, we always look out for reviews. For such purpose, review websites are required for the users. Angular JS is supporting most of the review websites and Good Films is one of the best examples.
There are many big brand companies running behind Angular JS Framework to enhance their websites. As technology is developed by Google, you can easily get the problems solved and get all the latest updates from the google community.
Angular Certifications
| S. No | Certification Name | Description |
|---|---|---|
| 1. | Angular 8 | Angular 8 helps you to develop approachable, mountable and complex web applications. You can also get the knowledge on usage of CLI. The duration to complete this course is approximately 37 hours. |
| 2. | Angular Crash Course for Busy Developers | Get knowledge on Typescript basics, event handling and data display. Get to know what Reactive forms is, building reusable components, and template driven forms. The approximate duration would be around 10 hours. |
| 3. | The complete Angular Course: Beginner to Advanced | With this certification course, you will be able to get the knowledge on fundamental knowledge on CSS, HTML, and JavaScript which is ideal beginners. Experience on Angular 1 or 2 are not required and directly you can start learning Angular 4. On completing this course, you will be a successful full stack developer or front end developer. The course duration would be 29 hours approximately. |
| 4. | AngularJS Certification - Single Page Web Applications | Learn the core framework design, its components and code group methods. You will know how to progress the web app functionality by employing dependency injection. Once you are done with this course, a complete functional and well organized web applications portfolio can be retrieved. Duration of 38 hours is expected to complete this course. |
| 5. | Front-End: Angular Certification | The classes on this certification is diving into the practical features like developing SPA (Single page Applications), Data Binding, and template designing. You will be able to use Angular Flex-Layout and Angular Material to design responsive apps. The approximate duration for this course would be 1 months (6 to 8 hours a week). |
Career Opportunities for Angular experts
Angular is the best framework for various websites and hence we can see many web developers and web designers available all over the world. There are many Angular tutorials and certifications to end up in successful Angular experts. The integration features incorporated with this framework is the important reason for the success of Angular. The prediction on Angular is very positive as we are going to see an upsurge in the upcoming months. Interest in learning this technology is becoming quiet these days and hence we can get more and more experts in Angular technology.

