 1965 Ratings (5.0)
1965 Ratings (5.0)
Learn web designing course in Bangalore from India’s #1 Placement Oriented Web Designing training institute with award-winning faculty, live projects and 100% assured placement support, all designed to help you become a Best Web Designer expert.
This web designing Certification and Placement training course also offers programming courses such as HTML5, CSS3, JavaScript, Angular, Python, SQL, WordPress and bootstrap essentials.

Have Queries? Ask our Experts
Learn web designing course in Bangalore with the most experienced trainers in the field. Awarded as the Best web designing Training Center in Bangalore with Placements – Located in Marathahalli, BTM , Kalyan Nagar, RajajiNagar and Electronic City.

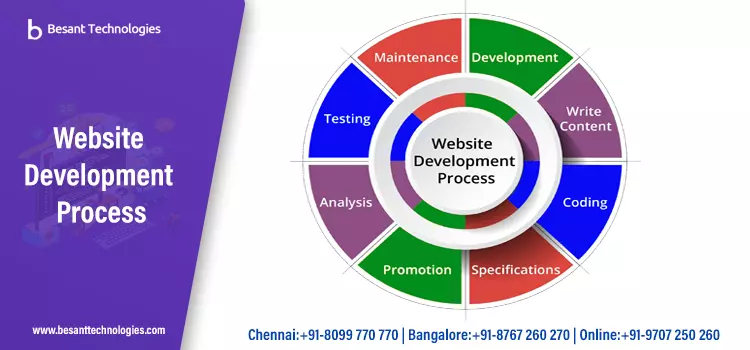
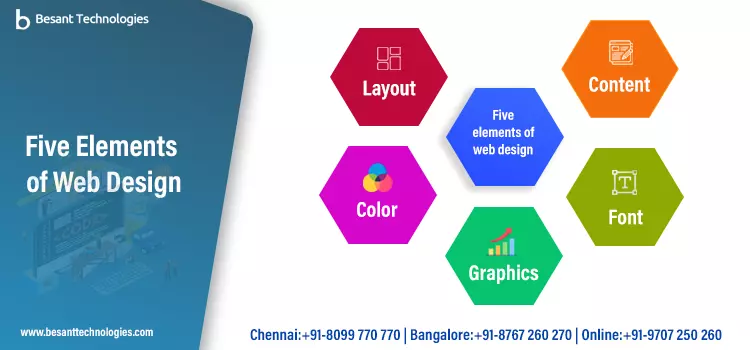
Web design is what creates the overall look and feel when you’re using a website. It’s the process of planning and building the elements of your website, from structure and layout to images, colors, fonts and graphics.
Web designers take your ideas and turn them into a mockup that shows what your future website will look like. Web designers handle the creative part of designing a website.
Web developers also sometimes called engineers or coders take the mockup your web designer made and translate it into a coding language so it can be displayed on the web. They make websites functional, which often means custom-coding widgets and other tools.
First impressions really matter. We can’t stress this point enough: if you don’t have a strong web presence, you’re holding your brand back.

Enlisted below are the most popular tools for Web Development that are used worldwide.
Besant Technologies’ Web Designing Online Course will help you to learn Web desigining from the Scratch with Hands-on Projects.

Responsive websites can use flexible grid layouts that are based on the percentage each element takes up in its container: if one element (e.g. a header) is 25% of its container, that element will stay at 25% no matter the change in screen size. Responsive websites can also use breakpoints to create a custom look at every screen size, but unlike adaptive sites that adapt only when they hit a breakpoint, responsive websites are constantly changing according to the screen size.
Get upto 30%* Discount in all courses. Limited Offer. T&c Apply.
Register nowOur Web Designing Training Syllabus covers from a basic introduction of a web to the perfect dynamic creation of CMS [Content Management System] using PHP.
HTML® is the basic requirement of any web application or website. So, students who want to be a perfect web design and developer must strong in the basic part. We will give the clear cut knowledge of HTML® Tags and usage of Tags in a practical manner.
Without CSS knowledge no one can able to design professional web layouts. The CSS part is going to help the web designer in defining the styles of each HTML Tags. There are many types of CSS. Our Web Designing Training in Bangalore will discover all the aspects of CSS Zone.
After getting enough knowledge in static designs we started to train the students in dynamic languages. We chose PHP and MySQL for that. The reason for that is simple. PHP is the most powerful front-end dynamic language in this world. So, by using PHP Training our students convert the static designs into dynamic websites.
MySQL is a perfect open-source RDBMS that will use by most web applications. Our Web Designing Training in Bangalore combined both PHP and MySQL® in static pages to build a complete Dynamic application. We trained the students to work with MySQL to build a custom CMS.
There is no introduction needed for JavaScript. JavaScript® is a client-side scripting language that we are going to learn in this Web Designing class. JavaScript is going to help in various ways in real-world projects. Invalidation areas and client interaction areas there is no other replacement language than JavaScript®.
Take the first step in your learning journey. Get hands-on experience and be a master. Buy 3 course @24,999/-
Learn moreEducate employee's in form of learning programs means in turn the success of your business/organization.
Tune upOur Trainers provide complete freedom to the students, to explore the subject and learn based on real-time examples. Our trainers help the candidates in completing their projects and even prepare them for interview questions and answers. Candidates are free to ask any questions at any time.
400+ Students getting placed every month from startup to top level MNC's with decent package after doing course.
Placement record Get your jobBesant Technologies Certification is Accredited by all major Global Companies around the world. We provide after completion of the theoretical and practical sessions to fresher’s as well as corporate trainees.
Our certification at Besant Technologies is accredited worldwide. It increases the value of your resume and you can attain leading job posts with the help of this certification in leading MNC’s of the world. The certification is only provided after successful completion of our training and practical based projects.

Join in a group of three or more on same course we will be delighted to offer you a group discount.
Get DiscountJoin the course, Get your resume modified from experts. Our students are being hired at the leading companies.
Let's goI would like to highlight a few points about my association with Besant Technologies. The faculty members out here are super supportive. They make you understand a concept till they are convinced you have gotten a good grip over it. The second upside is definitely the amount of friendliness in their approach. I and my fellow mates always felt welcome whenever we had doubts. Thirdly, Besant offers extra support to students with a weaker understanding of the field of IT.
s
When I joined Besant Technologies, I didn’t really expect a lot from it, to be extremely honest. But as time went by, I realised I got from Besant Technologies exactly what I wanted- a healthy environment for learning. Cordial teachers and their valuable lectures make understanding things so much easy. I thank Besant for having been so supportive throughout the course.
D


Besant Technologies offers 250+ IT training courses in more than 20+ branches all over India with 10+ years of Experienced Expert level Trainers.
Fully hands-on training | 30+ hours course duration | Industry expert faculties | Completed 1500+ batches | 100% job oriented training | Certification guidance | Own course materials | Interview preparation | Affordable fees structure
Besant Technologies is the Legend in offering placement to the students. Please visit our Placed Students List on our website.
More than 2000+ students placed in last year.
We have a dedicated placement portal which caters to the needs of the students during placements.
Besant Technologies conducts development sessions including mock interviews, presentation skills to prepare students to face a challenging interview situation with ease.
92% percent placement record
Our trainers are more than 10+ years of experience in course relavent technologies.
Trainers are expert level and fully up-to-date in the subjects they teach because they continue to spend time working on real-world industry applications.
Trainers have experienced on multiple real-time projects in their industries.
Are working professionals working in multinational companies such as CTS, TCS, HCL Technologies, ZOHO, Birlasoft, IBM, Microsoft, HP, Scope, Philips Technologies, etc
Trained more than 2000+ students in a year.
Strong theoretical & practical knowledge.
Are certified professionals with high grade.
Are well connected with hiring HRs in multinational companies.
No worries. Besant technologies assure that no one misses single lectures topics. We will reschedule the classes as per your convenience within the stipulated course duration with all such possibilities. If required you can even attend that topic with any other batches.
Besant Technologies provides many suitable modes of training to the students like
Classroom training | One to One training | Live Instructor LED Online training | Customized training
You will receive Besant Technologies globally recognized course completion certification.
Yes, Besant Technologies provides group discounts for its training programs. To get more details, visit our website and contact our support team via Call, Email, Live Chat option or drop a Quick Enquiry. Depending on the group size, we offer discounts as per the terms and conditions.
We accept all major kinds of payment options. Cash, Card (Master, Visa, and Maestro, etc), Net Banking and etc.
Please Contact our course advisor +91-8767 260 270. Or you can share your queries through info@besanttechnologies.com
Enroll for Classroom, Online, Corporate training.
No 2, Ground floor, 29th Main Road,
Kuvempu Nagar, BTM Layout 2nd Stage,
Bengaluru, Karnataka-560 076
No. 43/2, 2nd Floor, VMR Arcade, Silver Springs Layout,
Munnekollal Varthur Main Road, Marathahalli,
Bengaluru, Karnataka-560 037
No. 179/y, 2nd & 3rd Floor, 12th Main Road
3rd Block Bashyam Circle
Bengaluru, Karnataka-560 010, India
No.229/16, 9th Main Road, 3rd Block,
Jayanagar, Bengaluru, Karnataka-560 041
No.513, CMR Main Rd, HRBR Layout 2nd Block,
HRBR Layout, Kalyan Nagar,
Bengaluru, Karnataka-560 043
Ganga Enclave, No. 7, 3rd Floor, Village,
Doddathoguru,
Neeladri Rd, Karuna Nagar, Electronics City Phase 1,
Electronic City,
Bengaluru, Karnataka-560 100
First Floor, No.54, 5th Main Road,
HAL Old Airport Rd,
Behind Hotel Leela Palace,
HAL 2nd Stage, Kodihalli,
Bengaluru, Karnataka-560008
Plot No. 2799 & 2800, 1st Floor, 27th Main Rd,
1st Sector, HSR Layout,
Bengaluru, Karnataka-560 102
No. 2757/2760 & 2759, 1st Floor,
Kodigehalli Ward No.8, Sahakar Nagar,
Bengaluru, Karnataka-560 092
