What is the difference between HTML and HTML5, CSS and CSS3?
The one steady thing about the field of data innovation is that irregular updates/changes are unavoidable. No language is equipped for maintaining a strategic distance from overhauls as well as new discharges. HTML is no special case. HTML5 was discharged with the essential target of enhancing the World Wide Web understanding for the designers and the end clients. As of now said, the greatest favorable position that HTML5 has over its unnumbered ancestor is that it has abnormal state sound and video bolster which was not a piece of the form details in past HTML.
Different contrasts amongst HTML and HTML5:
- SVG, canvas and other virtual vector designs are upheld in HTML5, though in HTML, utilizing vector illustrations was just conceivable by utilizing it in conjunction with various innovations like Flash, VML, and Silver-light, and so on.
- HTML5 utilizes web SQL databases, application reserve for impermanent putting away information, in the meantime, in HTML, just program store could be used for this reason.
- Another distinction amongst HTML and HTML5 worth saying is that the previous doesn’t enable JavaScript to keep running inside the web program (it rather keeps running in the program interface string) while the last gives full help to JavaScript to keep running out of sight (This is conceivable politeness to the JS web laborer API of HTML5).
- HTML5 did not depend on SGML, and that enables it to have enhanced parsing rules which give improved similarity.
- In HTML5, inline MathML and SVG can be utilized as a part of content through this wasn’t conceivable in HTML.
- Some of the deployed components that have now been dropped totally are an index, noframes, acronym, applet, base font, dir, text style, outline, frameset, huge, focus, strike, tt.
- HTML5 bolsters new sorts of frame controls, for instance: dates and times, email, number, run, tel, url, look and so forth.
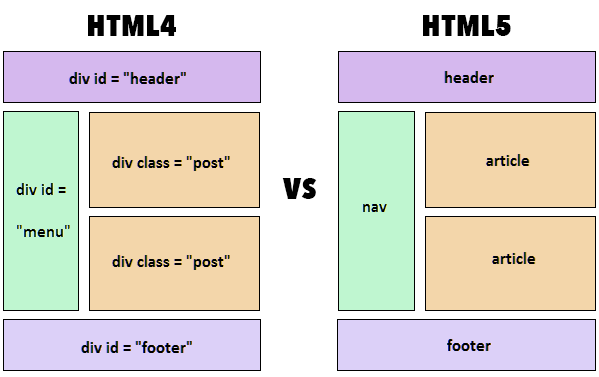
- There are numerous new components presented in HTML. Probably the most vital ones are: synopsis, time, aside, sound, order, information, data list, points of interest, insert, wbr, figcaption, figure, footer, header, article, group, bdi, canvas, keygen, check, meter, nav, yield, advance, rap, rt, ruby, segment, source, track, video.
Click Here! → Get Prepared for Interviews!
Key Advantages Provided by HTML5 for Developers
HTML5 wanted developers to have more flexibility while designing websites and there have been significant improvements that are worth noticing:
- Persistent error handling
- Improved semantics for elements
- Enhanced support for web application features
- Mobile web made easier
- The canvas element
- The Menu element
- Customizable Data Attributes
- Cookies were (or should be) bid adieu
CSS3 is the proper level of CSS2.0. In CSS3 we have new properties – fringe sweep, box shadow, content shadow, numerous foundation pictures, angle, activities, change, change and significantly more.
- CSS3 is separated into a wide range of reports called Modules. Each module includes new capacity or broadens highlights characterized in CSS2 over saving in reverse Compatibility.
- Work on CSS3 began around the season of distribution of the first CSS2 suggestion.
- Because of the modularization in CSS3, each module has distinctive steadiness and is in various status.
- CSS3 bolstered by every single new program. The CSS3 form underpins numerous a greater number of programs than CSS2.
- CSS3 has other included highlights, for example, new combinator, new CSS selectors, new pseudo-components and new style properties.
New Features included CSS3
- New Combinator
- New CSS Selectors
- New Pseudo-components
- New Style properties
Click Here! → Get Prepared for Interviews!
Combinator: New expansion of General Sibling Combinator is done to coordinate kin components of a given component through tilde (~) Combinator.
CSS Selectors: While CSS2 had ‘basic selectors’, the new form calls them the parts as ‘a grouping of basic selectors’.
Pseudo-Elements: Many Pseudo Elements have been included that permit inside and out yet simple styling and another tradition of twofold colons ‘::’ has been presented.
New Background Style Properties: Multiple Background pictures can be layered in the crate utilizing distinctive components like foundation picture, position, and rehash. Foundation cut, inception, size and style properties have been included.
Outskirt Style: Styling of fringes has been stretched out to pictures and adjusted outlines which incorporates making a picture of the fringes and after that naturally apply a picture to the outskirts through CSS. Outskirt span, picture source, picture cut, and the qualities for width beginning and extent have been included CSS3.
To getting expert-level training for Web Designing Training in your location – Web Designing Training in Chennai | Web Designing Training in Bangalore | Web Designing Training in Marathahalli | Web Designing Training in Tambaram | Web Designing Training in Sholinganallur |For getting online training Web Designing Online Training